레포트를 쓰거나 블로그 글을 쓸 때에는 적절하게 이미지를 삽입하면 글의 이해를 도울 수 있고, 시각적으로도 주목하는 효과가 있습니다. 그런데 이미지를 원본 그대로 사용할 경우 용량이 너무 크면 레포트의 경우 전체 용량이 늘어나고, 블로그라면 로딩이 오래 걸리는 문제점이 있습니다. 물론 포토샵이나 다른 이미지 수정 프로그램을 이용하면 이미지 크기를 쉽게 줄일 수 있습니다만, 프로그램을 열고 이미지를 만지고 하는 등의 과정이 번거롭기만 합니다.
그래서 오늘은 초간단 이미지 크기 조절 방법을 알려 드리려고 합니다. 별도의 프로그램을 다운받지 않고도 아주 간단하게 이미지의 용량만 줄일 수 있는 방법입니다.
이미지 크기 조절 방법 (간단 안내)
- tinyjpg.com 또는 tinypng.com에 접속한다.
- 첫 화면 팬더 옆으로 보이는 점선 박스에 파일을 드래그하여 끌어놓는다.
- finished가 뜨면 Download all 버튼을 클릭한다.
정말 간단하죠? 정말 이게 끝이랍니다. 드래그 대신 파일함을 열어 업로드할 경우에는 한꺼번에 여러 장의 이미지도 작업할 수 있답니다.
이미지 크기 줄이는 방법 (상세 설명)
혹시 위 설명만을 헷갈리실 분들을 위해 차근차근 상세 설명도 해드릴게요. 설명은 길어도 작업은 정말 간단하답니다.
1. tinyjpg.com 또는 tinypng.com에 접속한다.
이미지 크기 조절하러 가기 (tinyjpg.com)
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
이미지 크기 조절하러 가기 (tinypng.com)
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
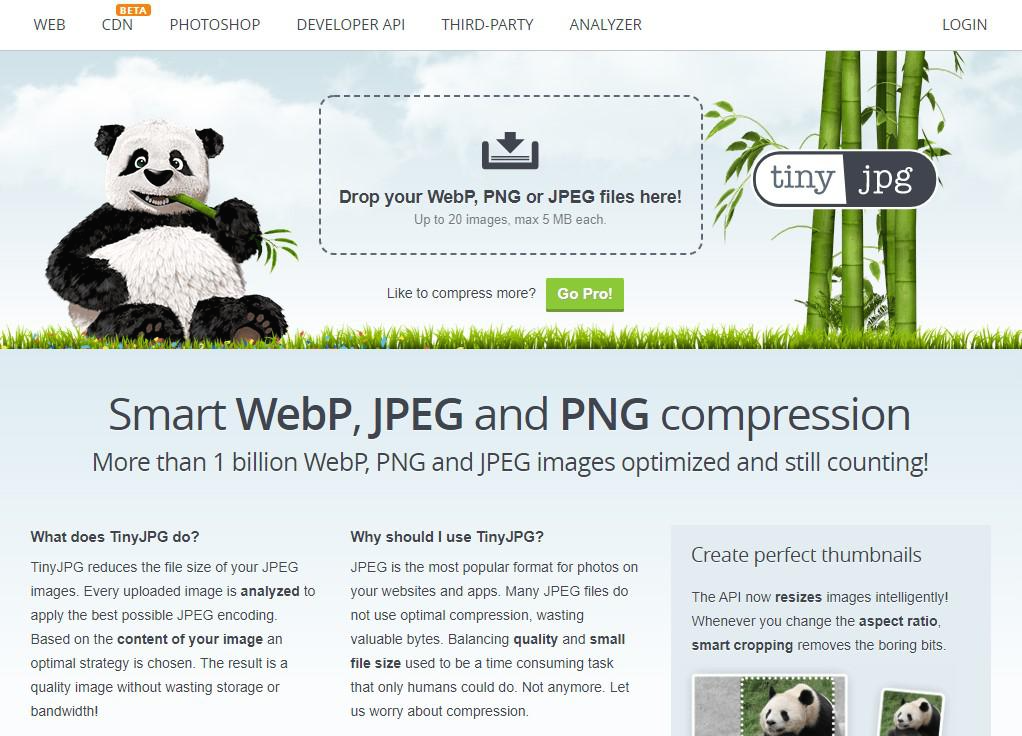
둘 다 같은 사이트에요. 아무 곳에나 접속하셔도 되며, 첫 화면 아래와 같이 역시 동일한 모습이랍니다. 귀여운 팬더가 대나무를 입에 물고 있네요.

2. 첫 화면 팬더 옆으로 보이는 점선 박스에 파일을 업로드한다.
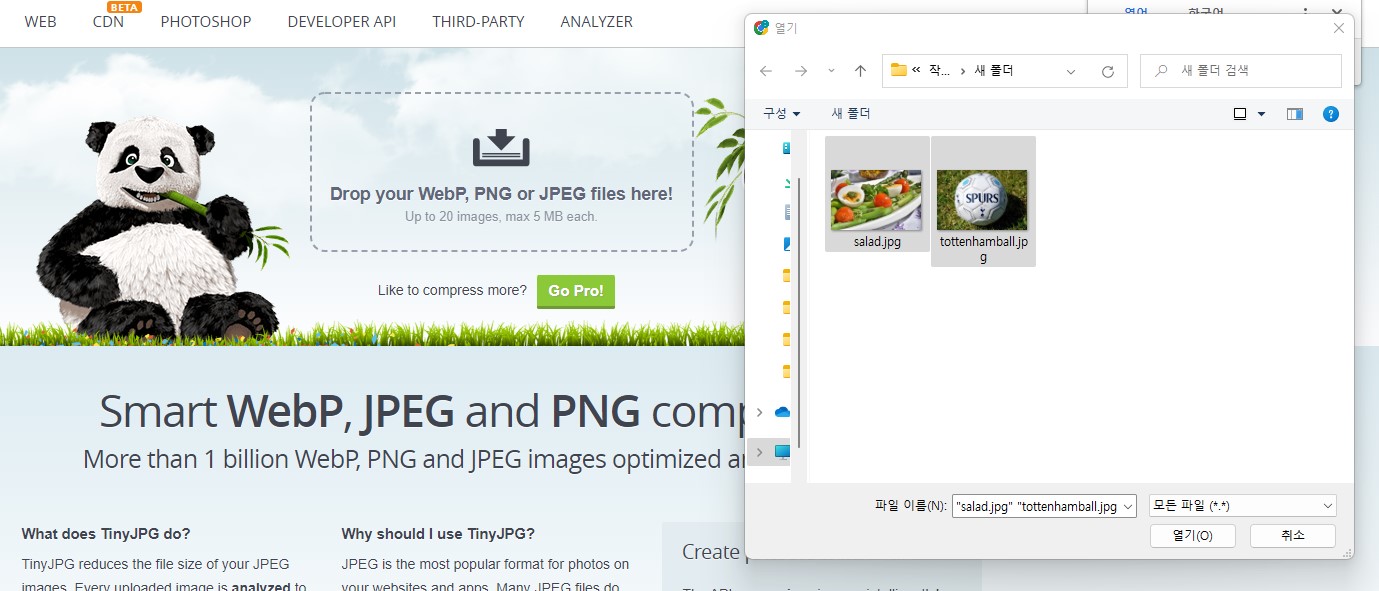
파일을 업로드하는 방법은 두 가지입니다. 파일을 드래그하여 끌어놓기만 하셔도 되고, 파일 팝업을 열어 파일을 지정하여 업로드하셔도 됩니다.
팬더 옆으로 보이는 점선 박스에는 Drop your ~~ 이라고 써 있는 곳을 아무데나 클릭하면 파일을 가져올 수 있는 창이 뜨는데요. 크기를 줄일 이미지가 있는 폴더로 가서 이미지를 클릭하고 열기를 누르면 됩니다.

이때 파일을 여러 개 선택하셔도 됩니다. 최대 20개까지 가능하고, 단 각각의 크기는 5MB를 넘지 않아야 합니다.
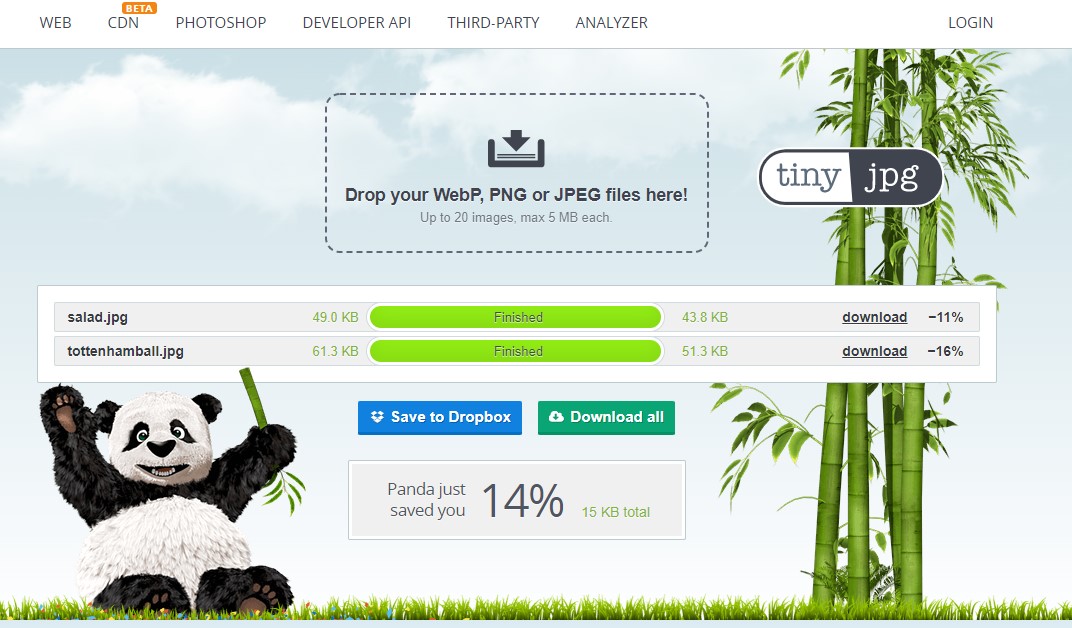
열기를 누르면 1~2초도 되지 않아 아래와 같이 변환이 완료되어 버립니다.

각 파일명과 함께 Finished란 막대 보이시죠? 그리고 용량을 얼마나 줄였는지도 함께 뜹니다. 제가 예시로 작업한 이미지가 그리 크지 않아서 줄어든 압축 비율이 그리 크지 않은데, 제가 다른 작업으로 이미지 크기 조절했을 땐 50%이상 용량을 줄여주기도 해서 무척 유용했답니다.
참, 드래그할 경우에는 더 간단합니다. 파일을 끌어다 갖다 놓기만 하면 자동으로 변환 시작되고, 역시 채 1~2초도 걸리지 않아 완료 됩니다.
3. finished가 뜨면 Download all 버튼을 클릭한다.
피니쉬가 뜬 걸 확인했으면 이제 내려받기만 하면 됩니다. 위 그림에서 Download all 버튼을 클릭하세요. 버튼을 클릭하면 tinified.zip 이라는 이름으로 작업한 파일들을 묶어 다운로드된답니다.
지금까지 별도의 프로그램을 이용하지 않고 간단하게 이미지 용량 줄이는 방법을 알아보았습니다. 정말 쉽죠? 초간단 이미지 크기 조절 방법에 대한 이야기는 이상 마치도록 하겠습니다.

'티 이야기' 카테고리의 다른 글
| 2022 센스있는 어버이날 문구 모음 100개 (0) | 2022.05.07 |
|---|---|
| 구글 애드 센스 승인 후기 공유합니다! (0) | 2022.05.05 |
| 카카오 뷰 채널 만들기 - 카카오 뷰 서비스 소개, 가입, 검색용 아이디, 발행 주제 (0) | 2022.05.01 |
| 구글 애드 센스 비승인 사유 '복붙'으로 인한 지저분한 html (0) | 2022.05.01 |
| 구글 애드 센스 비승인 사유 '제목 태그 반복' (0) | 2022.04.30 |




댓글